HTML5 примеры реализаций уже сегодня
Одна из самых обсуждаемых тем сегодня, это кто круче, хтмл5 или флэш, сегодня у нас на рассмотрение целая пачка удивительно интересных реализации с использованием HTML5, а насколько они необычны, решать вам.
1. Tunneler
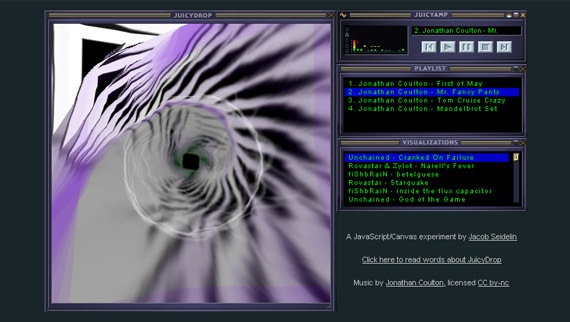
2. JuicyDrop
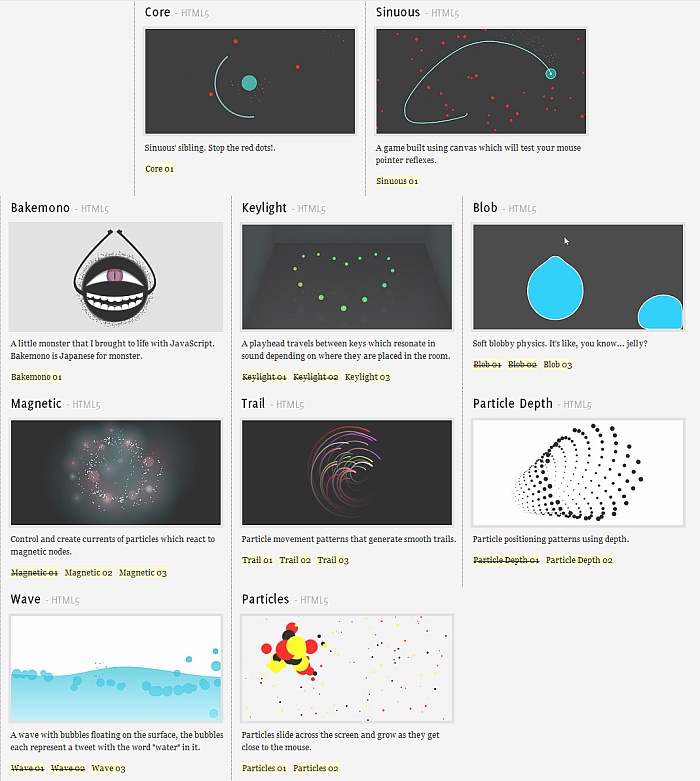
3. Magnetic
4. Trail
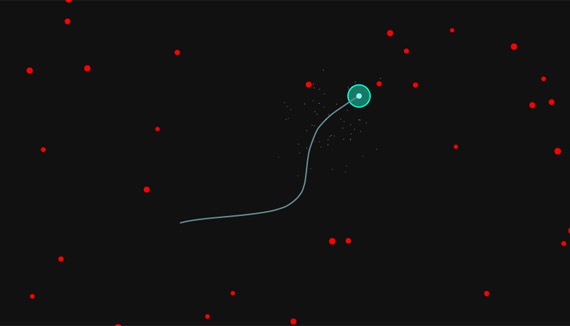
5. Sinuous
6. DDD
7. Harmony
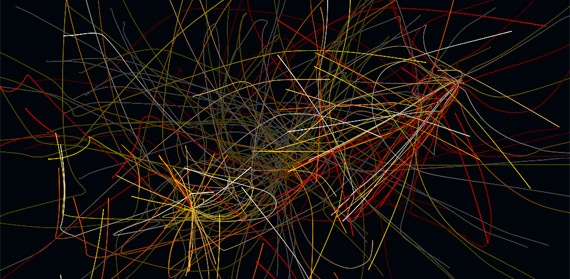
8. Lines go all over the place.
9. Chrome Canopy
10сайт источник http://yapro.ru Sun Oct 24 2010 15:34:31 GMT+0400. Ball Pool
11. Chain Reaction
12. Entanglement
13. Blob
14. Biolab Disaster
15. Google Gravity
16. Core
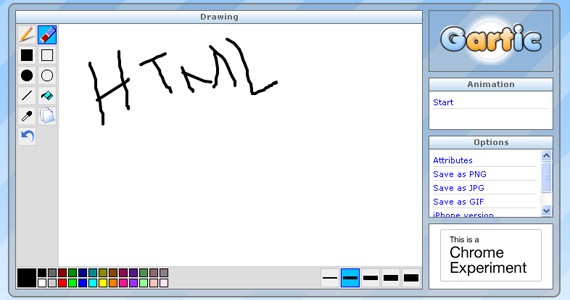
17. Garticсайт источник http://yapro.ru Sun Oct 24 2010 15:34:37 GMT+0400
18. HTML5 Video Destruction
19. The tristan washing machine
20. Changing Background
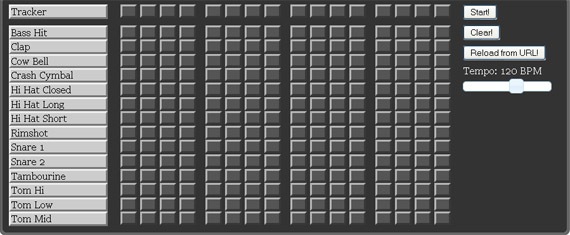
21. HTML5 Drum Kit
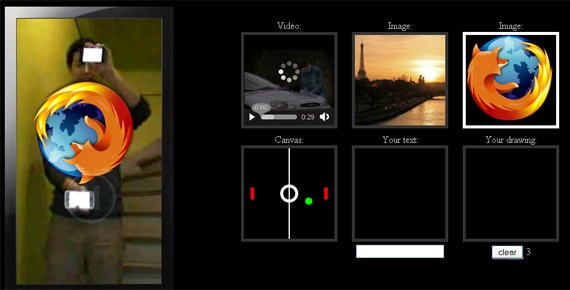
22. Dynamic Content Injection
23. Geolocation
24. Video for Everybody!
25. Projekktor Zwei
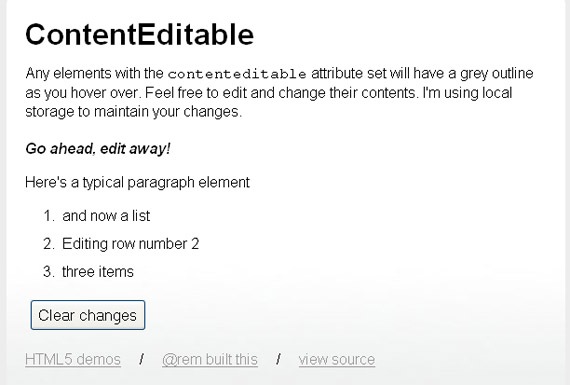
26. ContentEditable
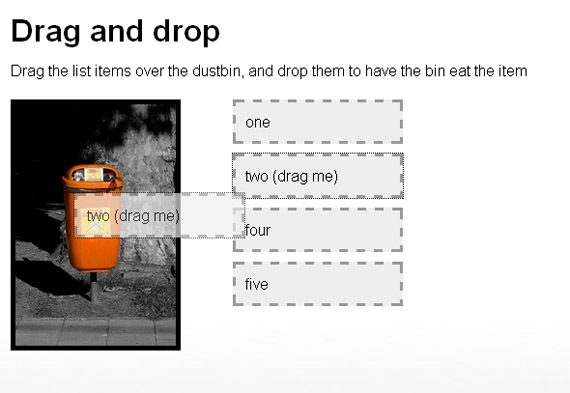
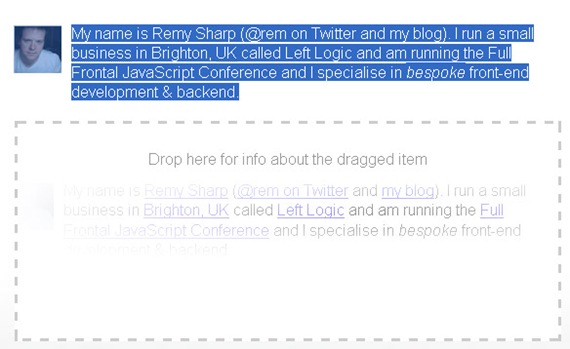
27. Drag and drop
28. Canvas Photo
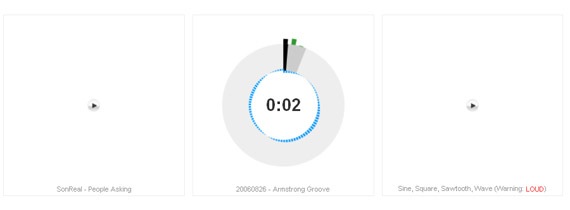
29. 360° MP3 player
30. JaVortex
31. 3D Model Viewer
32. 3D Landscape on HTML5 canvas
33. Stalk Buttons (не HTML5, но тоже интересно)
34. JavaScript Fireworks
35. Blob Sallad
36. SublimeVideo
37. Catch it!
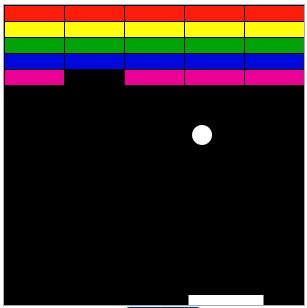
38. Breakout Clone
3сайт источник http://yapro.ru Sun Oct 24 2010 15:34:47 GMT+04009. Sketchpad
40. Simple Drag and Drop
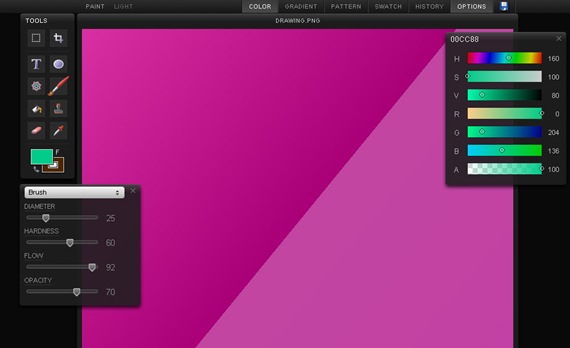
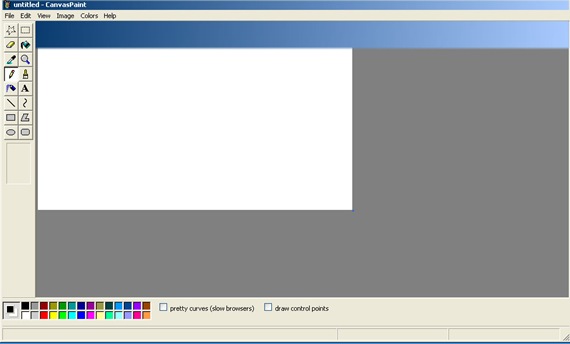
41. CanvasPaint
42. Monster
43. Making waves with html5
44. Starfield
45. The mesmerizer
46. Bomomo
47. Canvas Nebula
48. Liquid Particles
49. Moving Cloth in HTML5
50. CanvasMol
И на последок еще несколько безумно интересных вариантов.
Для особо продвинутых прогеров, смотрящих далеко вперед, и желающих применять кое-что уже сейчас, подборка из очень полезных реализаций.
- Semantic Markup HTML5 Page Layout With IE Support (Not a single “div” element, “id” or “class” attribute is used – Clean, Lean and more Meaningful Markup).
- Form Sample HTML5 Form that you can test in current browsers. Most of the features will work in Opera, but you will need to use Chrome or Safari to see few remaining features in action - which surprisingly works in WebKit browsers, but not in Opera.
- Audio HTML5 Audio Using OGG & MP3 Formats (Works in Chrome 4+, Firefox 3.6+, Opera 10.5+ and Safari4+).
- Video HTML5 Video Using OGG & MP4 Formats (Works in Chrome 4+, Firefox 3.6+, Opera 10.5+ and Safari4+).
- Video With Custom Controls Uses DOM API for video to create custom controls (Works in Chrome 4+, Firefox 3.6+, Opera 10.5+ and Safari4+).
- Canvas Demo of command based 2D drawing on HTML5 Canvas. Works in Firefox 3+, Safari 3.1+, Chrome 2+ and Opera 9.6+). Uses ExplorerCanvas for Internet Explorer.
- ContentEditable Basic content editor developed using HTML5 ContentEditable attribute and JavaScript; supported by all major browsers (Internet Explorer 5.5+, Firefox 3+, Safari 3.1+, Chrome 2+, and Opera 9.6+).
- Drag & Drop Very simple example to drag and drop images from one container to another. Works in all major browsers except Opera.
- Session Storage Page counter using sessionStorage, works during lifetime of top-level browsing context (i.e., as long as its browser tab or window remains open). Works in IE8+, Firefox 3.5+, Safari 4.0+, Chrome 2.0+ & Opera 10.5+.
- Local Storage Page counter using localStorage (Will last even when you restart your web browser and / or computer). Works in IE8+, Firefox 3.5+, Safari 4.0+, Chrome 2.0+ & Opera 10.5+.
Кстати, проверить наличие тех или иных рабочих возможностей браузеров можно на сайте html5readiness.com
А тем, кто хочет узнать о новых возможностях IE9 смотрите видео на cssing.org.ua
p.s. меня игра phoboslab очень проперла, а вас?
23.10.2010 15:48



















































Комментарии
<form method="post" enctype="multipart/form-data">
<input type="file" name="html5multiplefileupload[]" multiple>
at ExternalInterfaceExample/receivedFromJavaScript()
at Function/http://adobe.com/AS3/2006/builtin::apply()
at flash.external::ExternalInterface$/_callIn()
at Function/<anonymous>()
хахах всё это флэш!!
Можете затестить))
<a href="http://php-include.ru/html5/game_3/index.html">http://php-include.ru/html5/game_3/index.html</a>
и вот ещё одна
<a href="http://php-include.ru/html5/game_1/index.html">http://php-include.ru/html5/game_1/index.html</a>
http://model.exponenta.ru/k2/20121116.htm
http://beloweb.ru/interesno/primeryi-igr-kotoryie-sdelannyie-s-pomoshhyu-html5-canvas.html